色彩是直接影響靈魂的力量,即色彩如何影響網頁設計。作為網站開發人員,我們的主要任務之一是確保我們創建的每個網站都能以正確的方式傳達正確的消息。
而最大的因素之一就是使用(正確的)顏色。選擇配色方案不僅僅使用客戶(或您)最喜歡的顏色,甚至不使用品牌顏色。
有很多因素需要考慮,在本文中,我將討論其中的大多數因素。
本文分為三個主要部分:
顏色在設計網站中的用途
基本顏色,它們對我們的感知和示例的影響
創建網站時使用顏色的永恒技巧
顏色在網站設計中的用途
顏色增加品牌知名度
在商業世界中,品牌塑造很重要,而品牌塑造的很大一部分就是我們所說的"彩色品牌塑造"。
顏色品牌只是使用顏色來幫助建立公司形象或影響人們對公司的看法。
因此,假設一家大數據處理公司希望其客戶或潛在客戶將其視為可靠和值得信賴的公司,他們可能會選擇"正式"顏色,例如藍色和灰色。
如果一家酒店公司希望被視為豪華酒店,他們可能會選擇黑色,金色或銀色。 這讓您作為網頁設計師/開發人員如何在客戶的網站上執行顏色品牌建設承擔更多責任。
讓我們嘗試一個簡單的測試。我只是給你看顏色。我希望您想到使用這些顏色的品牌。
這里是:

這是哪個品牌/業務?得到答案了嗎?如果您想到了Google,其實這個測試中的91%的人都想到了Google。
您的目標是確保當人們登陸您客戶的網站時,他們將確切地知道它是一家公司以及他們的工作。
在您的網站設計生涯中,您將擁有兩種客戶:
類型1:那些已經決定使用配色方案的人
類型2:那些仍需要其顏色幫助的人
對于第一類客戶,您的責任將是融合他們的品牌色彩,并尋找與之匹配的色彩。
可口可樂的網站就是正確完成顏色一致性的一個例子。
紅色是品牌的顏色,他們的網站開發團隊通過在整個網站中發現紅色的條紋,將紅色結合到他們的網站中做得很出色:

當觀眾瀏覽網站時,他們不會因為紅色而忘記自己在可口可樂網站上。
BlueHost是另一個示例:

請注意,如何使用藍色將頁面劃分為較小的部分,以便更輕松地使用信息。
最后但并非最不重要的,這是Backlinko的綠色示例:

該網站的側邊欄使用綠色并突出顯示重要文本。
繼續:
如果您覺得客戶使用了錯誤的顏色怎么辦?
如果您認為a儀公司對紅色的選擇傳達了錯誤的信息怎么辦?
在這里,您可以并且應該為客戶增加更多的價值。
像這樣的問題:
為什么選擇當前的品牌顏色?
你怎么看這件事?
您是否收到客戶關于他們對這種顏色的感覺的反饋?
您想為貴公司塑造什么樣的形象?
這些是基本問題,可幫助您了解客戶的品牌問題。
顏色使某些元素脫穎而出
如果您想引起人們對按鈕或特定部分的關注,(我希望)您不經常使用大箭頭或霓虹燈閃爍。
您用顏色來做。
顏色通常用于突出顯示按鈕,重要文本和小節等元素。
號召性用語按鈕
CTA按鈕是可以激發行動的按鈕,例如購買產品,注冊免費試用版或下載電子書。
營銷人員實際上要經過大量數據和測試,才能獲得正確的CTA按鈕副本,顏色,大小和位置。
為什么要經歷這么多麻煩?因為擁有更好的CTA按鈕意味著更多的業務。 這是Divi的CTA按鈕的示例:

快速瀏覽一下,您會看到主要的CTA是綠色按鈕。
主按鈕為綠色,并非偶然。
他們想引起人們的注意,他們知道綠色與白色形成了鮮明的對比,因此這將是人們登陸該頁面時首先要注意的事情。
他們使用頂部的另一個CTA按鈕("加入下載")執行相同的操作。
這引出我一個大問題:最好使用哪種CTA顏色?
最佳答案是沒有。盡管綠色,橙色和紅色是CTA按鈕最常見的選擇,但沒有單一的顏色可以保證最佳的轉換率。
您無需尋找"最佳顏色",而是要創造最高的對比度。
HubSpot進行了一項測試,以查看在綠色按鈕和紅色按鈕之間沒有其他更改的情況下哪個CTA效果更好:

測試進行了幾天,并進行了2000多次主題訪問。
結果:紅色按鈕的點擊次數比綠色按鈕多21%。
這是否意味著紅色的轉換效果好于綠色?
不必要。 您會注意到,由于綠色是網站的主要顏色,因此紅色更加突出。這是其更好性能的合理解釋。也可能是Performable的訪客碰巧喜歡紅色。
Dmix的另一項測試顯示紅色按鈕的性能比綠色按鈕高34%。但是同樣,可能有很多因素可以解釋結果。
A / B測試是找到特定網站或網頁的"最佳" CTA按鈕顏色的最佳方法。
邊欄
邊欄是您要引起注意的網頁的重要部分。
回到Backlinko,看看下面的邊欄:

您可以清楚地看到綠色和橙色如何彈出并引起注意。
顏色影響人們對您網站的感覺
在潛意識層面上,色彩對人們感知的影響比我們想象的要大。
這是色彩心理學的主要理念。
研究由學院色彩研究表明,人們作出的環境中,人的潛意識評估在90秒內初步觀察的-和62%和90%之間的這一評估是基于顏色。
顏色對我們的看法有不同的影響,您對顏色的選擇會顯著影響用戶對客戶品牌的第一印象以及網站的整體體驗。
您使用顏色的方式可以增加人們對網站的信任,并可以使他們成為忠實客戶。
當人們登陸您的網站時,您希望他們:
信任網站/業務
被說服足夠留在網站上
被說服執行所需的操作(CTA)
您在設計中所做的一切都應支持這些目標。
基本顏色及其對感知的影響
在本部分中,我將討論8種基本顏色及其對我們的感知的影響,以便您可以確定哪種顏色適合某些消息。
如果我說,綠色是金融相關網站好,你不具備使用它的每一個金融相關網站,你會做。
我只是讓您了解基本信息。
紅色:權力和緊迫感的顏色
紅色描繪的是緊迫感,熱情,緊急情況,生存,勇氣和進取心,但其陰影具有不同的含義。
紅色的陰影
鮮紅色:充滿活力,令人興奮;非常適合食品,飲料,娛樂,冒險公司。

深紅色:權威,豪華;適用于銷售高價產品和服務的公司,教育機構。

錯誤地使用紅色可以使您/現場看上去很霸道,脾氣暴躁,怨恨,暴力,殘酷,霸道,好斗和生氣。
藍色:信任的色調
如果您想營造一種信任感,平靜感和生產力,那么藍色是正確的顏色。它給人一種寧靜與和平的感覺。
與紅色不同,紅色使人感到緊迫感,藍色使他們可以抽出時間來決定自己是否信任公司并相信自己所說的話。
藍色陰影
淺藍色:創造力;非常適合科技和創意公司。

深藍色:智力,信任;非常適合需要建立信任的公司,例如金融機構,醫療保健,政府組織和公司。

綠色:金錢,平衡與自然
大多數人不知道綠色是色譜的中心,使它成為平衡,平衡和沉著的顏色。
它是一種通用的顏色,在大多數行業中都適用,其變化比其他顏色要小。
這使綠色成為健康和保健行業,環保或有機產品以及科技公司的理想之選。
以下是一些有效使用綠色的網站示例:

黃色:創意,好玩,獨特
快活的人經常被描述為"陽光燦爛"并不是偶然的。
黃色是最快樂的顏色,使您感到興奮,樂觀并樂于接受。
想要喚起愉悅感受的公司(例如旅行社或兒童聚會組織者)通常會使用黃色來表示友好和愉悅。
黃色在區分創意和即裝即用類型的品牌方面也很有用。

橙色:緊急,持久,自信
如果您想以一種非侵入性的方式傳達一種緊迫感,橙色可能是合適的選擇。
它結合了黃色的快感和紅色的緊迫感,因此這是一種持久而自信的絕佳方式。

紫色:成熟,成功,想象力
紫色是奢侈和精致的顏色,但其陰影對感知的影響略有不同。
紫色的陰影
淺紫色:喚起女性的階級感和成熟感;非常適合向女性銷售產品(如珠寶和美容產品)的公司。

深紫色:嚴肅,陰沉,神秘,奢華。

黑色:大膽,優雅,與眾不同
黑色比紫色要復雜得多,因此它是迎合最富有客戶群的品牌的理想顏色。
正確使用黑色可以使您形成高對比度,從而幫助任何行業的網站做出大膽的聲明。

白色:友好,老練,優雅
如有疑問,請使用白色。
白色簡單而無憂,但仍然富有創意,優雅,精致,誘人且友好。
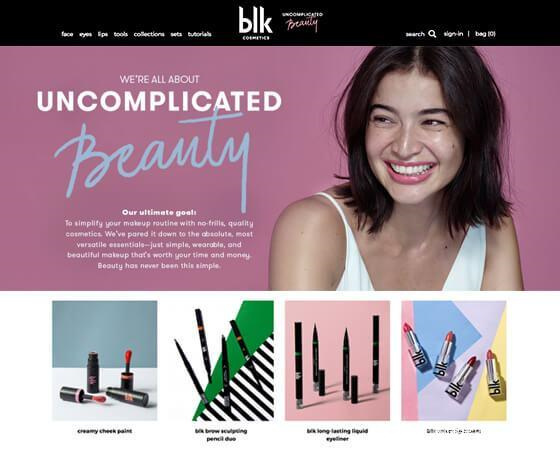
白色最好與強烈的響亮色彩搭配使用,以創建干凈,極簡的效果,并且仍然易于閱讀:


網頁設計中使用色彩的永恒技巧
空白不是浪費空間
空白是網站上任何空白的內容。
它不必是白色的:)
某些人仍然認為白色/負空間浪費了屏幕空間。實際上,這個空間有特定用途。
您是否曾經登陸過一個網站,并且由于來自各個方向的所有顏色而使眼睛瞬間"受傷"?
或者,也許您對公司的業務如此困惑?
這正是空白可以幫助的。
我們喜歡SquareSpace如何利用空白:

我認為有一些小事情可以做得更好,但這很好用,因為它很簡單明了。
讓我們不為另一個例子走得太遠。花點時間注意到我網站的設計-您當前正在使用的網站。
注意大量的空白嗎?
那是設計使然。
我打算簡化顏色的使用并避免使用側邊欄,因為白色空間可以使在線讀者的眼睛呼吸和休息。
移動和臺式機屏幕已經給眼睛帶來了很大的壓力,因此,如果您可以幫助他們尋找所需的內容,那么您的讀者將會喜歡它。
使用空白的好處:
在段落的行距和中間各行之間正確使用空格會使理解率提高近20%。
它允許您將文本,圖像和部分分開,以便您可以以更有條理的方式呈現單個想法/概念。
空白可創造平衡。太多的空格給您的印象是您的網站缺少內容,但是缺少內容會導致混亂和混亂。
它可以讓您通過創建高對比度來突出顯示CTA。
提供對比以保持您的網站吸引力
看一下這個網站:

乍看之下,它沒有吸引力,而且很無聊,因為它將灰色調的文本和淺色的圖像放在淺灰色的背景上,使所有內容顯得平淡無趣。
如果用戶不得不著眼睛閱讀您的文本,則必須更改字體或背景顏色。
這是另一個:

頂部的行"請求個人咨詢"幾乎看不見,下面的段落也很難閱讀。
要使所有內容都脫穎而出的關鍵是使用能夠形成對比的顏色。
在選擇配色方案時使用色輪
色輪是顏色關系的直觀表示。
Adobe Color CC是有用的色輪工具,您可以輕松地使用它來找到配色方案。
互補色彼此形成對比,如果要突出顯示網站上的元素,則很好用:

因此,如果您網站的主要顏色是藍色,則要使用的一種很好的對比色將是黃色,以突出顯示諸如CTA和小節之類的重要元素。
以下是我們討論內容的回顧:
顏色可以提高品牌知名度,突出重要的網站元素并影響人們對網站的感覺。
不同的顏色會使人產生不同的情感,因此選擇正確的顏色很重要。
空白,對比度和良好的配色方案是良好網頁設計的重要元素。
我們希望到目前為止,您在為下一個網站設計項目選擇顏色時更有信心。